web design ⁝ brkfst dance company
← ⁝ →
Overview
- BRKFST Dance Company is a St. Paul/Minneapolis-based performance arts collective founded in 2014.
- As a self-funded dance ensemble, brkfstdance.com provided us with a unique opportunity to work together to design a bold yet professional website for grant applications, upcoming event listings, performance archive, and contact information.
Primary Objectives
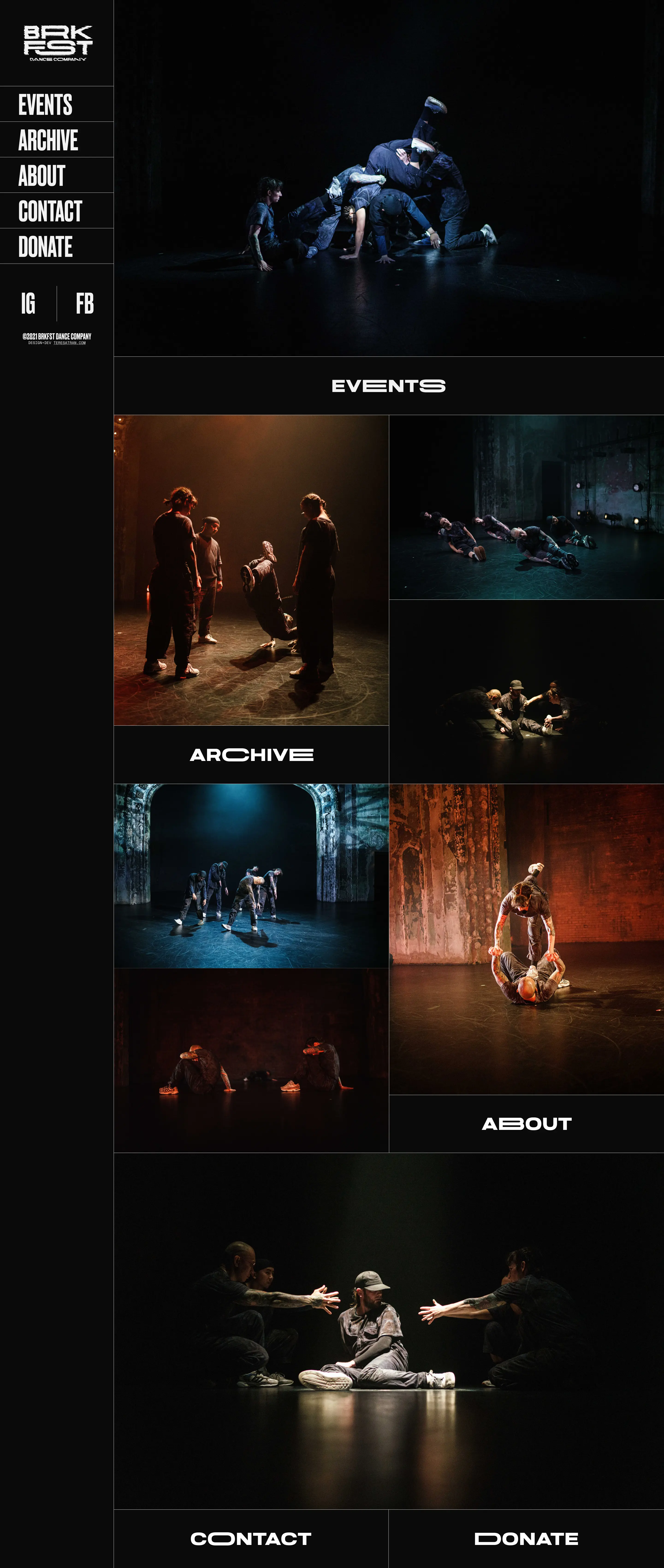
Showcase a highly visual overview of the collective's work with a focus on photography from past performances
Feature a current list of upcoming events/performances
Feature a list of links to view past performance footage
Provide contact and donation information

UI Design
-
Event Pages
With an understanding that the company’s performance/event calendar would not exceed more than twice per season on average, a simple listed layout was designed to bring focus on their most significant, upcoming performances.
- Upon clicking on an event title, an event detail page showcases a graphic, image, or flyer that represents the concept of the performance. On scroll, a parallax effect reveals a brief description about the performance and a link to access tickets or learn more about the event via the venue or ticket vendor.


-
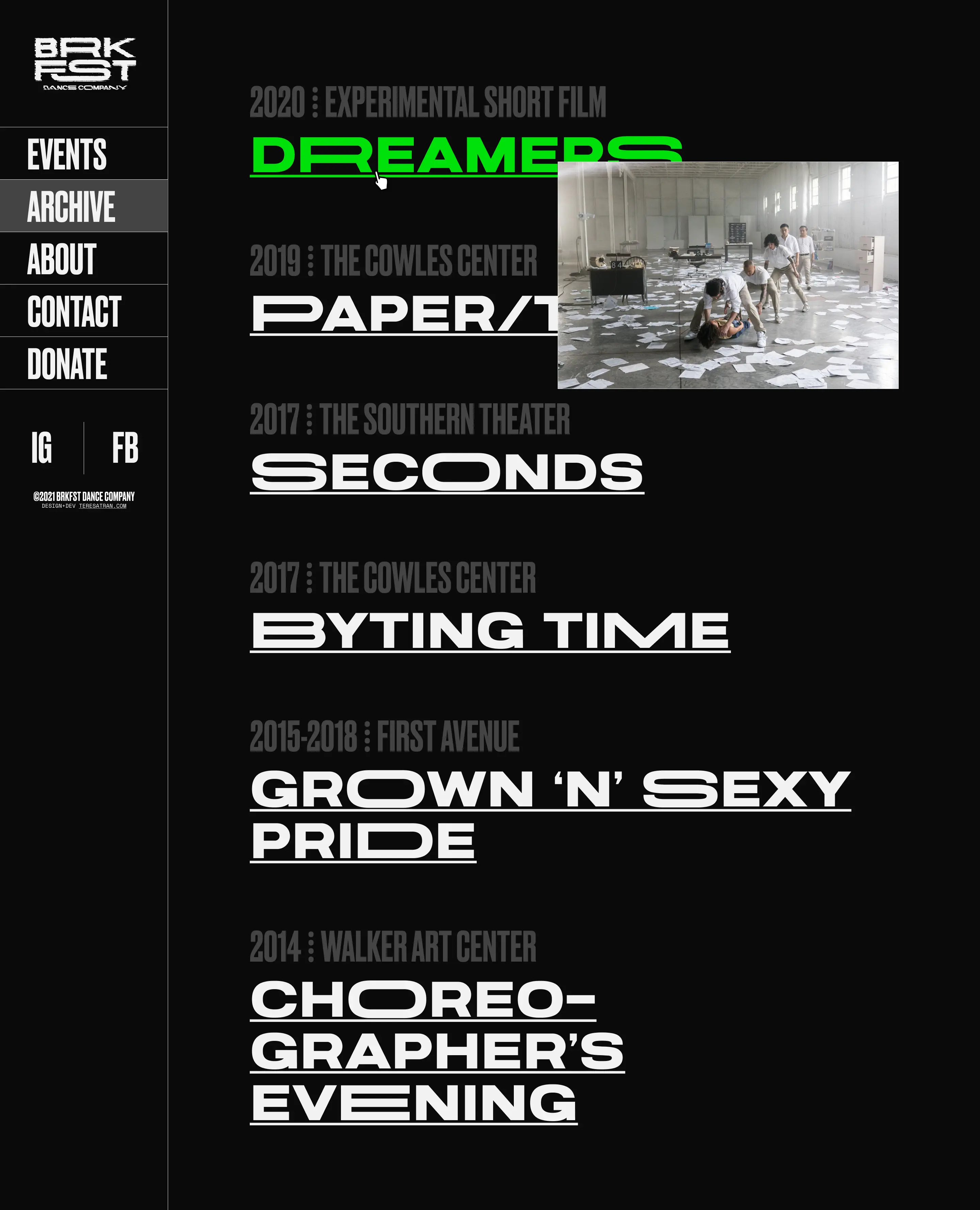
Archive Page
For site maintenance purposes and consistency, the collective's archival content was also reduced to a list of titles leading to external links of videos that are hosted on other platforms.
- To add visual interest to the page, a thumbnail image from each event/performance was designed to be shown on hover.

-
About Page
An informational page was designed to bring emphasis on the mission of the collective’s company as a whole and the members and their individual experiences that bring them together as a unified ensemble.

-
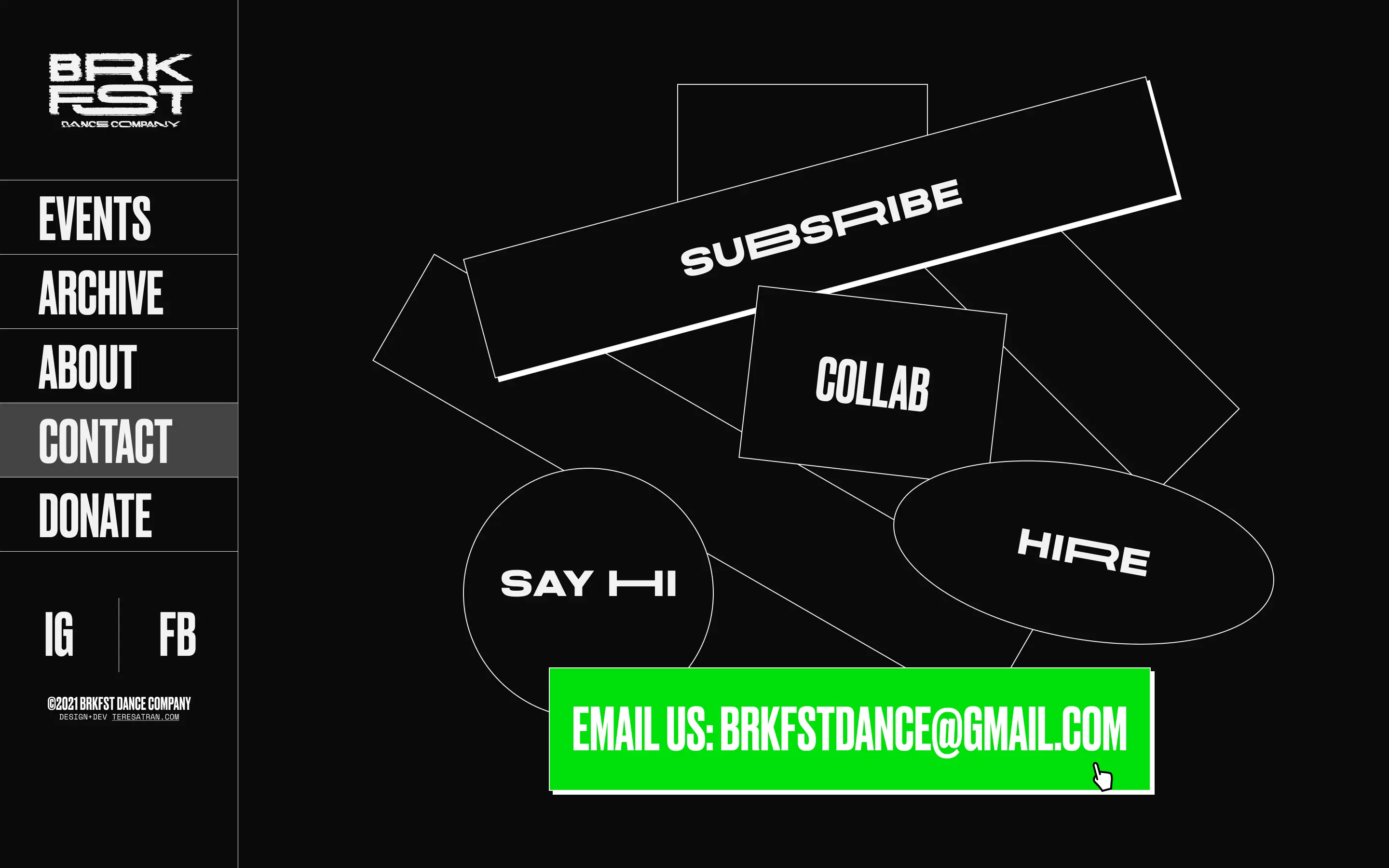
Contact Page
The contact page was a great opportunity to design something graphic and uncoventional to access the company’s only preferred point of contact and newsletter sign-up link.

-
Donate Page
A page was also designed to include information on how a user can support the company through various methods of donation.

-
Responsive Design
It was also important to ensure the design of the site was responsive as it scales down to smaller screen sizes.
- At a breakpoint of 770px (~tablet), the fixed, left menu translates off the page and is replaced with a fixed, horizontal navigation bar at the top of the page.
- At a breakpoint of 500px (~mobile), the layout and typesetting were adjusted furthermore.